-
KRDS: 디지털 정부서비스UI/UX 가이드라인302호 컴퓨터실/News 2024. 4. 17. 21:22728x90반응형
행정안전부에서 디지털 정부 서비스의 사용자 편의성을 위한 ‘디지털 정부서비스 UI/UX 가이드라인’을 배포했습니다.
이게 무슨일인가요... ! 이전에도 가이드라인은 있었지만 이런건 처음보네요.

cover©행정안전부 KRDS 페이지를 확인하시면 웹사이트를 만들때 참고할 수 있는 PDF파일과 피그마파일을 확인할 수 있는데요.
이 가이드라인은 크게 세 가지 주요 목적을 가지고 있습니다.
첫째, 모든 디지털 정부서비스의 UI/UX를 통일하여 사용자가 보다 쉽고 효과적으로 서비스를 이용할 수 있게 하는 것이죠.
둘째, 좋은 사용자 경험을 위한 구체적인 방법과 지침을 제시합니다.
셋째, UI/UX 개발 및 관리에 들어가는 비용을 절감하기 위함입니다.
가이드라인은 다양한 디지털 서비스 분석을 바탕으로 만들어졌습니다. 전문가 평가와 사용자의 행동 데이터 분석을 통해, 자주 발생하는 문제들을 식별하고 이를 바탕으로 가이드라인을 구성했어요. 이 과정을 통해 각 서비스에서 반복적으로 사용되는 구성 요소와 중요 과업을 수행하는 데 필요한 패턴들을 정리했습니다.

다양한 패턴들 ©행정안전부 웹사이트뿐만 아니라 모바일 웹과 앱의 UI/UX 설계 및 개발에도 참고할 수 있도록 개발되었습니다. 다만, 모바일 디바이스의 운영 체제별 특성을 고려해야 하는 경우는 따로 지침을 참고해야 합니다.

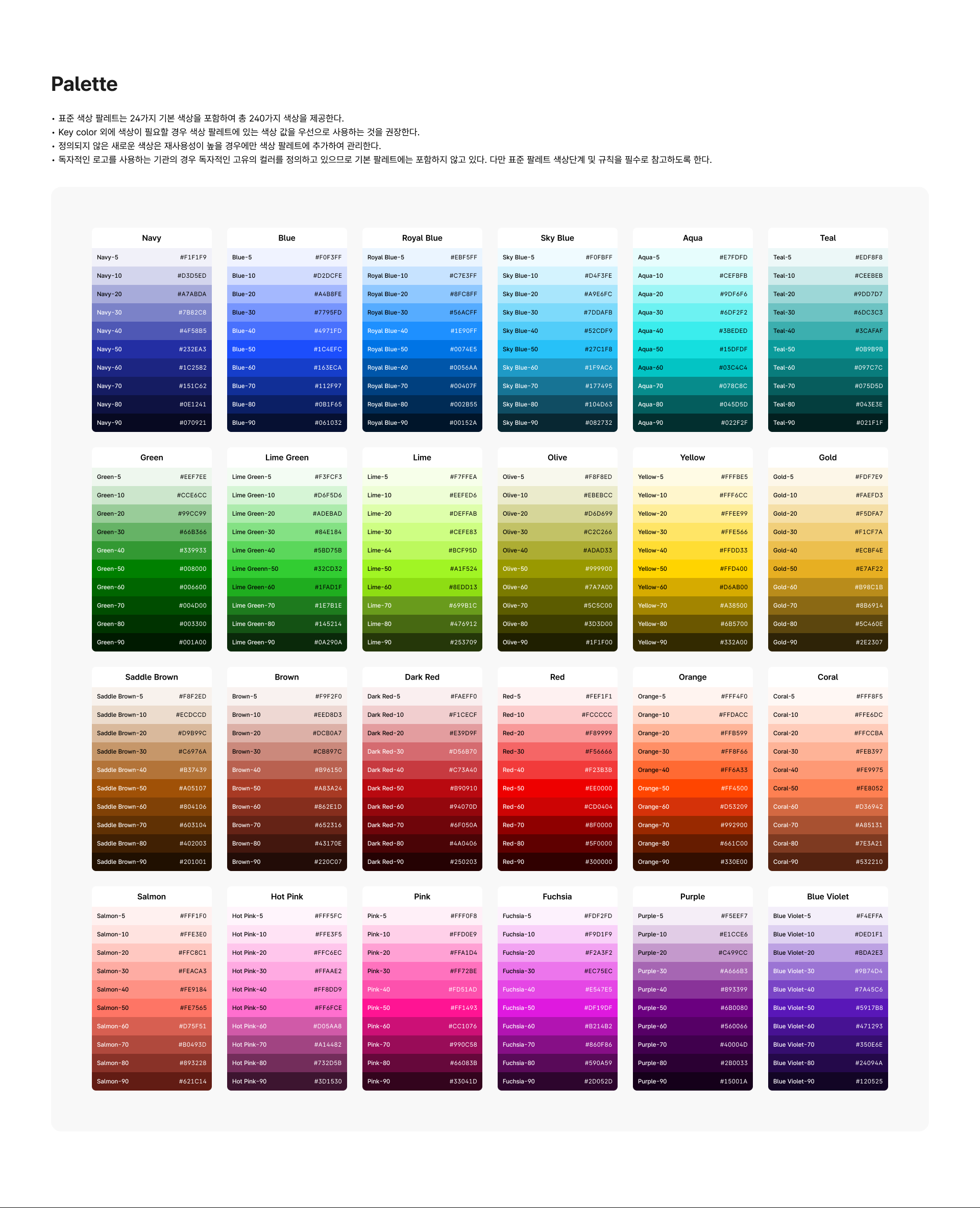
Palette ©행정안전부 
아이콘 주의사항 ©행정안전부 가이드라인은 '필수', '권장', '우수' 세 가지 수준으로 나뉩니다. 각 수준은 사용자의 만족도와 작업 효율을 극대화하기 위해 단계적으로 적용될 수 있어요. 사용자 중심의 디자인을 실현하는 것이 최종 목표입니다.

레이아웃 ©행정안전부 
레이아웃 ©행정안전부 
레이아웃 ©행정안전부 기본적인 UI의 구조부터 주의해야할 사항까지 세세하게 모두 알려주고 있습니다.
정부 디자인 시스템에서 이 정도로 세세하게 정의하여 가이드하고 있는 것은 처음보는 형태네요.
사용자들이 더욱 쉽고 편리하게 정부 서비스를 이용할 수 있는 그날까지 많은 개선이 이뤄지기를 기대합니다.🫡
반응형'302호 컴퓨터실 > News' 카테고리의 다른 글
Designing: South Korea's New UI/UX Guidelines for Government Services (0) 2024.04.17